Dizajn
- Figma

Figma je uređivač vektorske grafike i alat za izradu prototipova. Prvenstveno se temelji na webu, a dodatne izvanmrežne značajke omogućuju radne površine za MacOS i Windows. Ovo zaista može dobro doći pri dizajniranju.
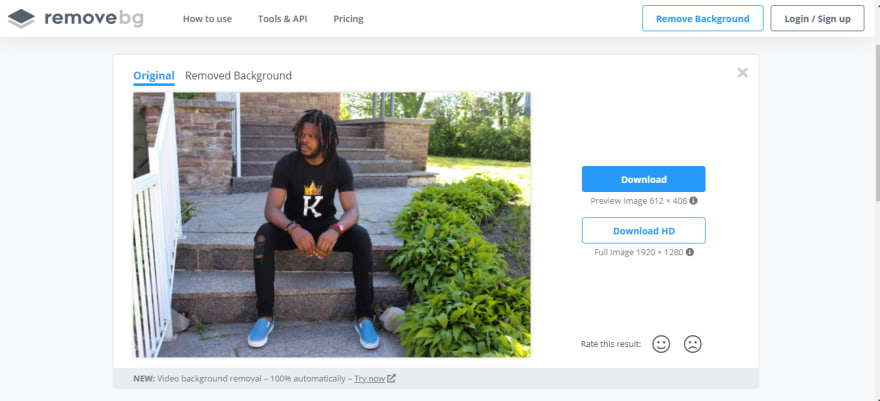
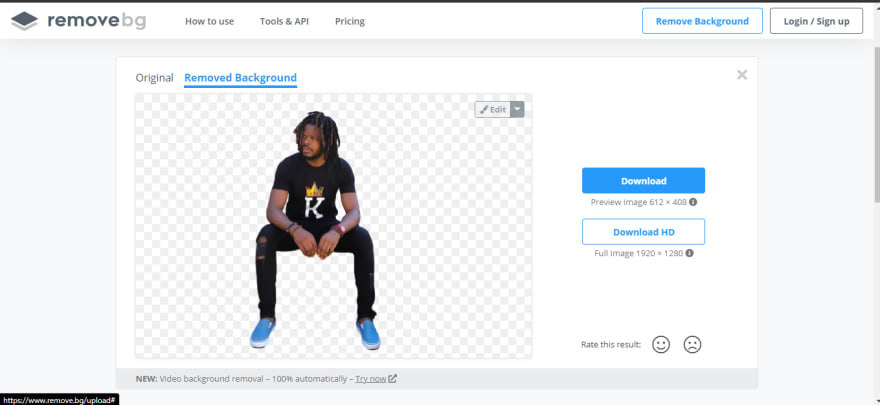
- RemoveBg
Uklonite pozadinu 100% automatski u 5 sekundi bez ikakvih klikova. Učitate sliku i ona automatski uklanja pozadinu besplatno.


- Photoresize
Ova će stranica slobodno mijenjati veličinu vaših slika u bilo kojoj razlučivosti, a nudi i druge besplatne alate poput obrezivanje, rotacija, kompresija i još mnogo toga - Free Logo
FreeLogoDesign je besplatni izrađivač logotipa za poduzetnike, male tvrtke, honorarce i organizacije za stvaranje logotipa profesionalnog izgleda u nekoliko minuta. Nabavite besplatni logotip za svoju web stranicu, posjetnice i drugo. - Inpaint
Inpaint rekonstruira odabrano područje slike iz piksela u blizini granice područja. Uklonite nepoželjne predmete sa svojih slika, kao što su logotipi, vodeni žigovi, dalekovodi, ljudi, tekst ili bilo koji drugi neželjeni artefakti. - Tiny Png, Compressjpeg
TinyPNG koristi pametne tehnike kompresije s gubitkom kako bi smanjio veličinu datoteka PNG datoteka.
Boje
- Material color
Ova stranica pomaže vam s raznim bojama za vaše dizajne.
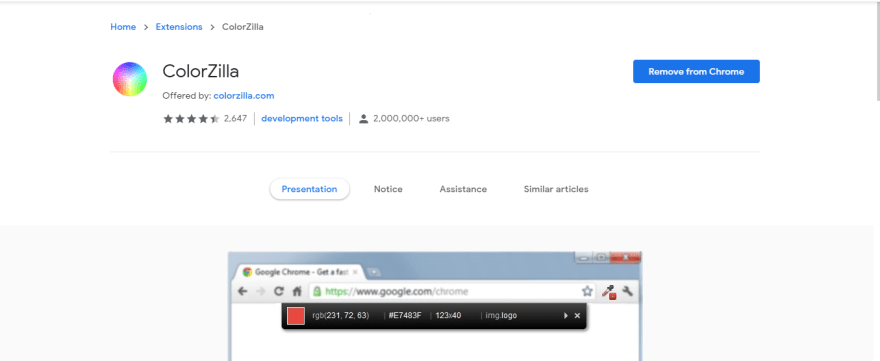
- ColorZilla/eye dropper
ColorZilla i eye dropper proširenja su preglednika koja vam pomažu da lako pokupite kôd boja s bilo koje stranice s vrlo visokim preciznostima. Zamislite da vam treba kod boje.
- Colors.co
Ova web stranica nudi vam mogućnost odabira nekoliko boja, generiranje nekoliko boja i trenutno dobivanje njihove boje određenog mjesta, bez potrebe za istraživanjem razvojnih alata za inspekciju boje. Samo upotrijebite ovaj alat da biste dobili boju. - CSS Gradient, UI Gradients
Automatski generirajte svoj CSS gradijent s prikladnim GUI-jem. - CSS Generator
Automatski generirajte najbolje sjene okvira, obrube i još mnogo toga besplatno i uzmite CSS kôd. - Animista
Ovi alati pomažu vam u generiranju css animacija i automatskom dobivanju CSS ekvivalentnog koda. - Free CSS Preloaders
Ilustracije
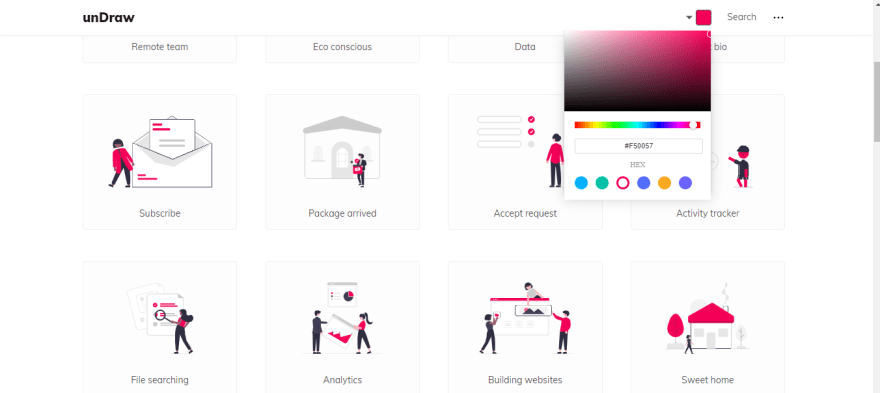
- Undraw
Undraw vam daje puno ilustracija za vaš dizajn. Ima traku za pretraživanje na kojoj možete postavljati upite na temelju onoga što dizajnirate. Također možete odabrati svoju prilagođenu boju i sve će ilustracije u sekundi biti redizajnirane na temelju nove boje.